A blogod, honlapod sikere elsősorban a tartalmadon múlik. A képek és a videók a tartalom részét képezik. A Google előrébb sorolja azokat a tartalmakat, amelyek jó minőségű és egyedi képeket tartalmaznak. Ezt azért teszi, mert az olvasók is több időt töltenek azokon a cikkeken, amelyek képeket tesznek közzé. A képek ugyanis érzelmeket közvítetenek. Tömörítik, leegyszerűsítik az összetett információkat.
Blogolás során érdemes megtanulni a képek gyors, profi használatát: szerkesztését, méretezését és optimalizálását. A profi blog fényképei
- személyesek, egyediek, nem csak stock-fotókat tartalmaznak;
- nem lassítják a weboldalt, mert megfelelően optimalizáltak;
- pontosan illeszkednek a honlap keretébe, mobilon és asztali képernyőn is jól helyezkednek el;
- élesek, érthetők és szépek.
Ebben a cikkben áttekintést adunk arról, hogyan használhatod eredményesen a fényképek erejét a blogodban, és hogyan állíthatod be a képeket úgy, hogy technikalilag is megfelelő legyen az elhelyezésük.
Honnan szerezhetünk képeket a blogunkra?
Képeket alapvetően kétféleképpen szerezhetünk. Az első út az, ha mások által készített képeket használunk fel.
A webodlalak legtöbbje stockfotókat használ, ezeket ingyenes vagy fizetős oldalakról tudjuk letölteni. A legjobb ingyenes stockfotó adatbázis az unsplash.comés a pexel.com oldalak, amelyen több tízezer remek minőségű fényképet találhatunk. Magyarországon kivételesen nagy értéket képvisel az ugyancsak ingyenesen használható Fortepan gyűjtemény.
A Google kép alapú keresés funkcióját használva további rengeteg kép közül választhatunk. A Google képkeresője értelemszerűen a világ legnagyobb fénykép-adatbázisa. Az egyetlen hátránya, hogy a képek többségét licensz védi, és nem használhatjuk. Ezért ritka, hogy a tökéletes képet éppen itt találnánk meg. A képkeresőben ezért azokat a képeket kell leválogatni, amelyek üzleti célú felhasználásához a tulajdonos hozzájárult. Ezen kívül a Google lehetővé teszi, hogy szinte bármilyen szempont (méret, szín, file-típus stb.) alapján filterezzük a képeket.
A képek megszerzésének másik útja az, ha magunk készítjük őket mobiltelefonnal, fényképezőgépen vagy képszerkesztővel. Ha egyedi képeket használunk, kiemelkedhetünk a tömegből. Egyedi képek lehetnek:
- saját készülékkel készített fotó;
- screenshot (képernyő-fotó);
- átalakított stock-fotó (filterezve, feliratot hozzáadva).
A lényeg az, hogy mindig adjunk hozzá legalább egyetlen egyedi motívumot. Ha más nem jut eszünkbe, tegyük rá a logónkat. A képeket könnyedén szerkeszthetjük online képszerkesztő programok segítségével. Ezek a programok többnyire ingyenesek és remek minőségben képesek képeket formázni, alakítani.
Az online képszerkesztő programok lehetővé teszik számunkra, hogy bármilyen képet bármilyen méretre vágjuk. A képeket színezhetjük, filterezhetjük, egyedi szimbólumokat, jeleket, ikonokat adhatunk hozzájuk, és feltölthetjük, használhatjuk saját egyedi vektorainkat is a képszerkesztés során.
Hány képet tegyünk egy bejegyzésbe? És milyen képeket?
A képeknek több típusát különböztetjük meg:
- Magyarárzó képek: feliratokkal, nyilakkal, jelekkel rendelkeznek, és kiegészítik a szöveges magyarázatot. Ezek a képek az útmutatók nélkülözhetetlen elemei. Ide tartoznak a grafikonok, rajzolt táblázatok is.
- Hangulatképek: arcok, emberi gesztusok, történetek, tájak bukkannak fel rajtuk, nagyon fontosak, mert érzelmeket közvetítenek.
Minden blogbejegyzés tartalmazzon legalább egyetlen képet, és lehetőleg tartalmazzon minél többet. Nem kell feleslegesen teletömni a cikket képekkel, de ahol kiegészíti, egyszerűsíti a tartalmat, használjuk őket.
Minél hosszabb a cikk, annál több képet igényel. Ennek egyszerű oka van: a szövegolvasás fárasztó, és az olvasó elmegy, ha csak szöveget lát. Ezért ökölszabályként azt mondhatjuk, hogy 500 szavanként legyen legalább egy kép a cikkben.
Ha lista-bejegyzést készítünk (példál a 22 legjobb online képszerkesztő vagy A sikeres keresőoptimalizálás 7 titka címmel), mindegyik alcímhez illik képet tenni. Az olvasók várják, keresik a képeket. Ha a cikkünk inkább útmutató jellegű (mint ez az írás is), akkor nem szükséges mindenhol képeknek lennie, csak ahol ennek kifejezetten értelme van, ahol szükséges.
A kritikus pont a file-méret
A képek használata kapcsán a technikai szempontokra is oda kell figyelni. A legfontosabb technikai szempont az, hogy a képet megfelelően méretezzük. Ha ezt nem tesszük meg, a weboldal szélsőségesen belassulhat. Egy átlagos weboldal legfeljebb 2-3 MB adathalmamazt tartalmazhat, ha azt akarjuk, hogy gyorsan töltődjön be a felhasználó gépére. Ha a képeket nem méretezzük le, a legjobb szolgáltató sem fogja tudni villámgyorsan betölteni a weboldalt az eszközre.
Az ideális képfile méret 200 KB alatt van, de 500 KB-nál nagyobb képet semmiképpen ne hagyjunk fent a honlapon. Használjunk JPG vagy PNG file-okat, ezek korszerűek, és a böngészőprogramok számára megfelelően tömöríthetők.
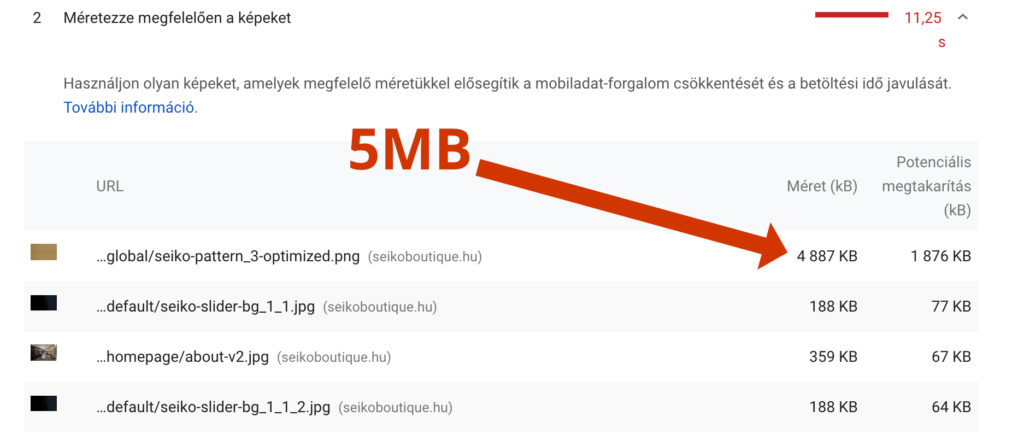
Hogy a weboldalunk sebbességét mennyiben befolyásolja a képek méretezése, a Google Page Speed Insigths eszközzel nézhetjük meg. A profi, milliós forgalmat futó weboldalak is rengeteg energiát pocsékolnak el a fényképek gondoatlan kezelése miatt. És persze forgalmat és ügyfeleket is veszítenek vele. A közelmúltban weboldal elemzés során futottunk bele az egyik luxus-órákat áruló hazai webáruház blogjába, ahol az alábbi sebesség-adatokat mértük.

Sebesség mobilon: nagyon lassú.
Ez bizony nagyon rossz, mivel az órás piacon éles a verseny, és a Google könyörtelenül kispadra ülteti a lassú weboldalakat. Amikor megnéztük, hogy mi okozza a honlap lassú betöltését, a képeket találtuk elsősorban felelősnek.

Megvan a bűnös: egyetlen képet felejtettek leméretezni.
Sőt, valójában csak egyetlen kép felelős. A nagy címlapfotó egymagában nagyobb, mint az egész weboldalnak lennie kellene. Ilyenkor egyszerű a megoldás: ennek a képnek a leméretezésével ugrásszerűen nőne a weboldal sebessége.
Ha nő a sebesség, az olvasók nem hagyják el oldalt. Ha nem hagyják el az oldalt, a Google több olvasónak hozza fel a honlapot. És ha minden megtörténik, akkor a hónap végén több bevétel lesz a pénztárban. Ez tényleg ennyire egyszerű: az ilyen apróságok rengeteget számítanak üzleti szempontból.
Milyen eszközöket használhatsz a képek leméretezésére?
Képek leméretezéséhez sok eszköz áll rendelkezésünkre. Piacvezető eszköz az Adobe Photoshop, de ez fizetős. Az online képszerkesztők kifejezetten rosszul, gyengén méretezik le a képeket, tehát kifejezetten erre a feladatra specializált applikációkat kell keresni:
Ingyenes online eszközök közül a legegyszerűbb a https://tinypng.com/ vagy a https://compressor.io/ oldalt használni. Remekül teljesít a https://www.jpegmini.com/ és a https://kraken.io/, igaz, az utóbbiakért fizetni kell.
A saját gépünkre is telepíthetünk speciális eszközt. Ebben a körben verhetetlen az https://imageoptim.com/versions alkalmazás, ami megfelelő beállítás esetén a kép minőségét is kevéssé vagy egyáltalán nem roncsolja.
Képek egyedi beállításai és keresőoptimalizálása
A képek beállítása kapcsán néhány apróságra érdemes még odafigyelni. Ezek jelentős részben a képek keresőoptimalizálását segítik, de hozzájárulnak ahhoz is, hogy a kép gyorsabban töltődjön be. Elsősorban a képhez járuló szöveges tartalmakról van szó.

A fenti kép metaadatainak megadása.
- A file neve legyen értelmes, olvasható. Kisbetűvel, ékezetek nélkül és elválasztó vonallal írva: DCC_78711 helyett legyen kepszerkeszto-program.jpg
- Alternatív szöveg (helyettesítő szöveg megadása): eredetileg látássérültek számára fejlesztették ki. A látássérültek által használt szoftverek felolvassák a szöveget, és a Google ezt fontos SEO tényezővé léptette elő. Rendkívül fontos apróság.
- Feliratot adjunk a képekhez, ha van értelme. Ez is egy szöveges tartalom, ami gazdagítja a kép jelentését a kereső számára, és ici-picit előrébb hozza a weboldalt a rangsorban.
Ezek az apróságok eleinte sok időt visznek, de ha automatikussá válik ezeknek a dolgoknak a beállítása, nagyban növelhetik a weboldal üzleti értékét. Ha egy blog vagy weboldal több ezer képet tartalmaz, akkor csak a képek méretének és keresőoptimalizálásának tudatos kezelésével komoly üzleti kiadásokat takaríthatunk meg, és növelhetjük a forgalmat is.
Fényképek a tárhelyen: mennyit foglalnak?
Ha leválogatjuk, hogy egy adott tárhelyen a rendelkezésre álló kapacitás hány százalékát foglalják le a nem leméretezett képek, ijesztő számokat kaphatunk. Minden, ami nem szöveges tartalom vagy nem kód, az többnyire kép. Ha a tárhelyszolgáltatód jelez, hogy magasabb csomagra kell váltanod, mert elfogyasztottad a rendelkezésre álló helyedet, nézd meg a képeidet.
Nem kell nagy weboldal ahhoz, hogy 100 db nem kellően leméretezz gép elfoglaljon egy alap 1 GB-os tárhelyet. Ha minden kép 10 MB-os, akkor 100 kép ki is töltöt minden helyet. Helyesen leméretezve ennyi képnek legfeljebb 20 MB-ot lehetne elfoglalnia. Hatalmas különbség.
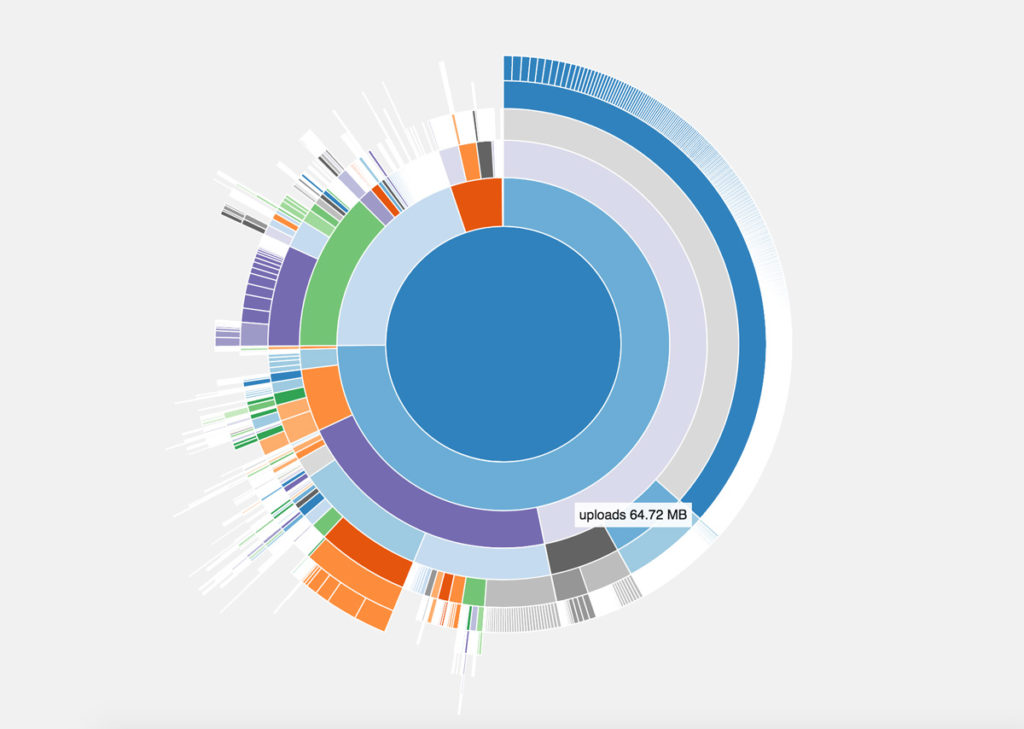
WordPress weboldal esetén az Uploads mappa nagyságát kell megnézni az installáción belül. Ha nem akarunk vagy nem merünk a szerveren keresgélni, van más megoldás is. A Disk Usage Sunburst bővítmény ingyenesen telepíthető a weboldalon. Telepítés után az Eszközök >> Disk Usage menüpontot kiválasztva egy kör alakú szivárvány jelenik meg.
 Az uploads mappa tartalmazza a képeket. És itt látjuk, hogy mekkora.
Az uploads mappa tartalmazza a képeket. És itt látjuk, hogy mekkora.A szivárvány rétegei az egyes mappákat és azok MB-ban elfoglalt nagyságát mutatják meg. Mindössze annyi a dolgunk, hogy megkeressük az uploads nevű mappát. Ha ráhúzzuk az egeret, látjuk, mennyi helyet foglalnak a képek. Az egeret középre húzva pedig azt látjuk, hogy mennyi helyet foglal el az egész weboldal a tárhelyen.
Összefoglalás
A fényképek átméretezése és kezelése a weboldal sebességének és minőségének kritikus pontja. Használni kell a képeket, mert enélkül a weboldal értéke, olvasottsága óhatatlanul lemarad a versenytársaktól. A képek helyes és kreatív használatával a honlapunk mind az olvasók, mind a keresőrobotok szemében értékesebb lesz. És kevesebbet is kell majd fizetnünk a tárhelyszolgáltatónak is.